สวัสดีครับ วันนี้ผมจะพาทำ Line Chat Bot และ Claude Ai ที่มีประสิทธิภาพภาษาไทยที่ดีที่สุด ณ ตอนนี้ เพื่อไม่ให้เป็นการเสียเวลา ไปทำกันเลย
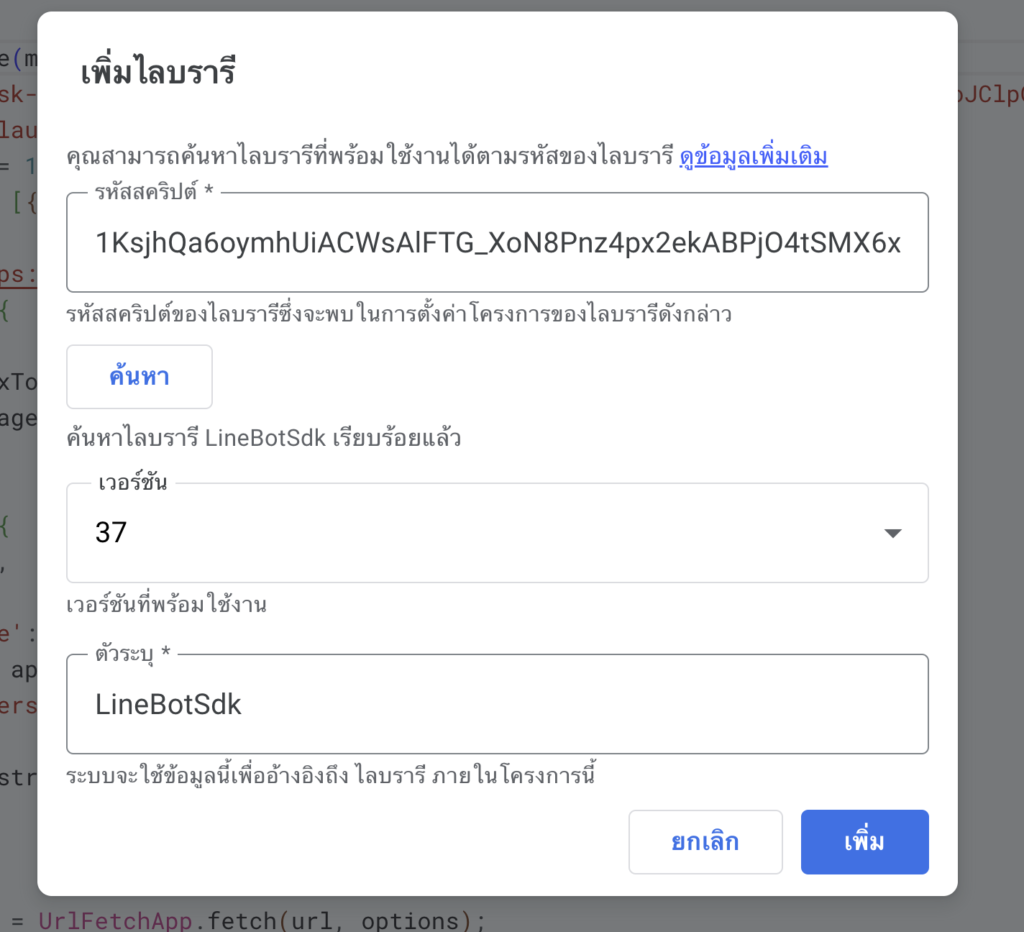
อันดับแรกให้เพื่อนๆ ไปขอ API KEY Claude ที่นี่ Claude API และทำการติดตั้งไลบรารี่ Line SDK ให้เรียบร้อย รหัสไลบรารี 1KsjhQa6oymhUiACWsAlFTG_XoN8Pnz4px2ekABPjO4tSMX6xRSQMBicy

เมื่อติดตั้งเรียบร้อยแล้วให้คัดลอกโค้ดด้านล่างไปใส่ได้เลย
const ACCESS_TOKEN = "ACCESS_TOKEN";
const bot = new LineBotSdk.client(ACCESS_TOKEN);
function doPost(e) { bot.call(e, callback) };
function callback(e) {
if (e.message.type == "text" ) {
bot.replyMessage(e, [bot.textMessage(callClaude(e.message.text))]);
}
};
function callClaude(message) {
const apiKey = 'API KEY Claude';
const model = 'claude-3-opus-20240229';
const maxTokens = 1024;
const messages = [{ role: 'user', content: message }];
const url = 'https://api.anthropic.com/v1/messages';
const payload = {
model: model,
max_tokens: maxTokens,
messages: messages,
};
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': apiKey,
'anthropic-version': '2023-06-01',
},
payload: JSON.stringify(payload),
};
try {
const response = UrlFetchApp.fetch(url, options);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
console.log(json);
console.log(json.content[0].text)
return json.content[0].text;
} catch (error) {
console.log('Error:', error);
return error;
}
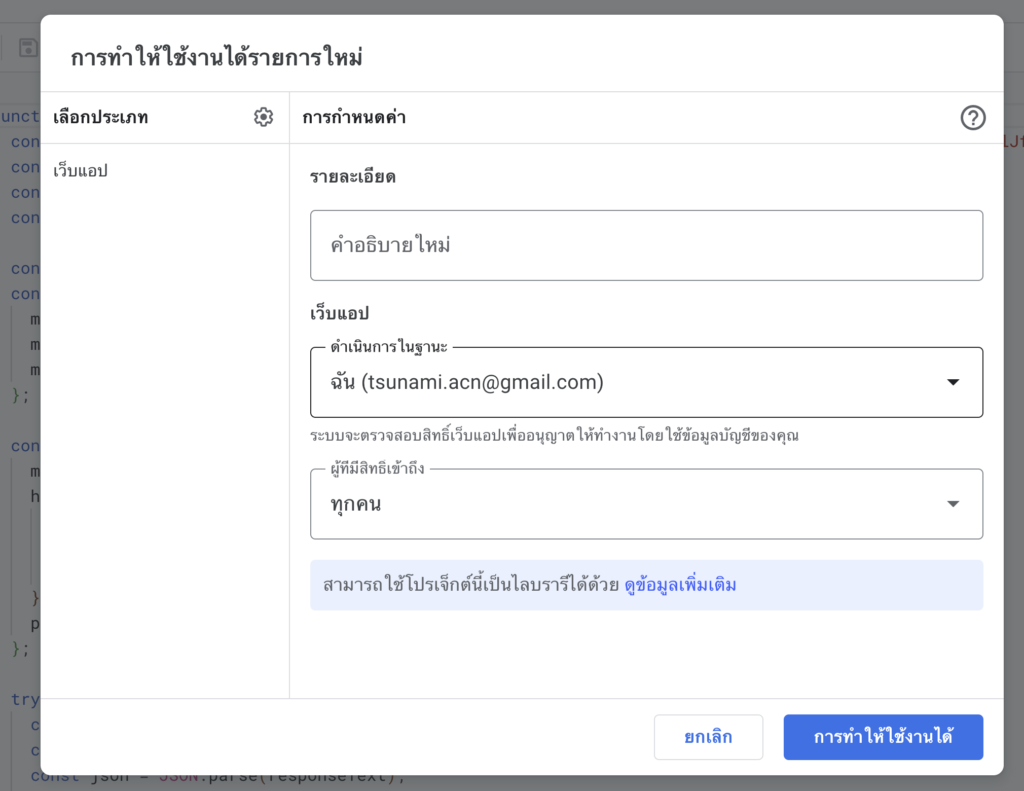
}จากนั้นให้เพื่อนๆ ไปสร้าง LINE OA ที่นี่ แล้วเอา ACCESS_TOKEN มาใส่ และนำ API KEY ของ Claude มาใส่ เมื่อใส่เรียบร้อยแล้วให้ทำการ Deply

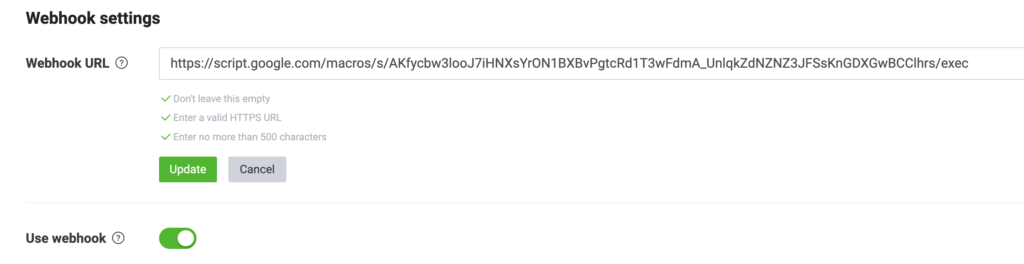
และให้นำ Web Url ที่ได้ไปใส่ที่ Webhook ดังรูปก็เป็นอันเสร็จสิ้นครับผม

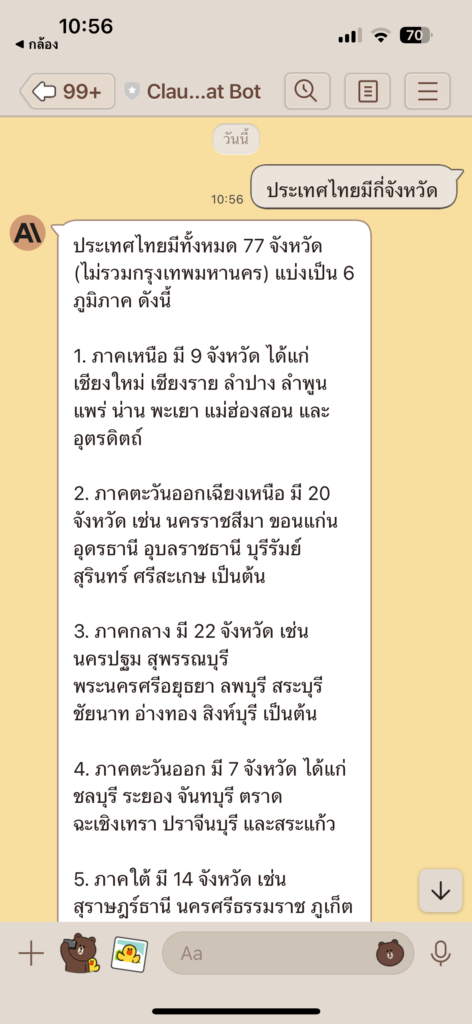
ตัวอย่างผลลัพธ์